What are layers?
Layers are elements which keep the same size ratio as the canvas. The size and placement is computed based on the Canvas size.
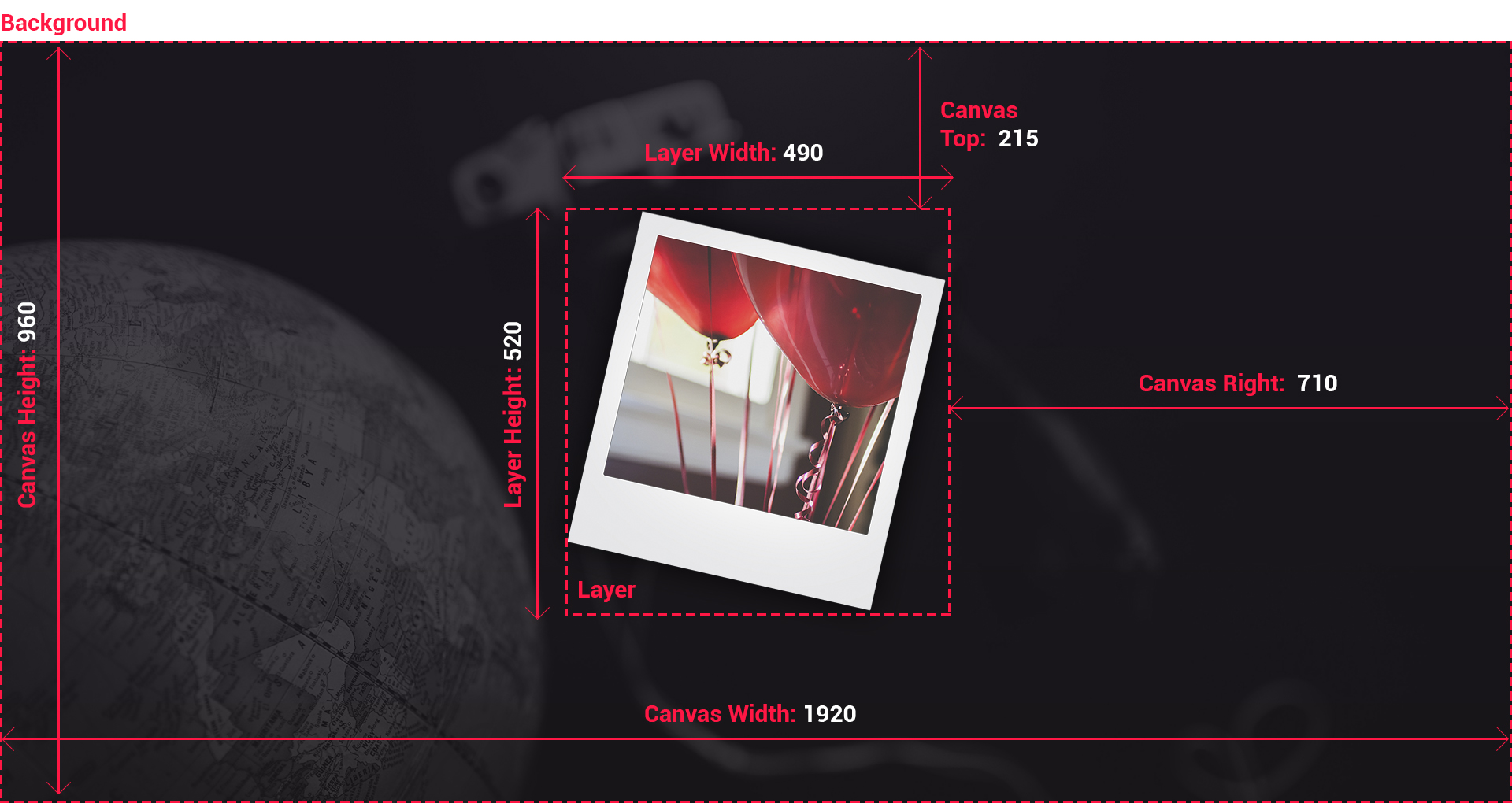
The canvas
The canvas is your workspace, and its size is determined by the background image real width and height. Therefore layers require their position to be set explicitly on the canvas. If the layer is not an image, it also requires an explicit width and height.

Whenever the slider gets resized, the layers will resize. They work in a way similar to Photoshop layers, meaning they follow a bottom to top approach: layers will be placed above one another using a z-index, in the order they appear in.
How are layers marked up?
As we’ve seen already, layers are placed directly inside the slide, right above the background:
<!-- Slidea -->
<div class="slidea">
<!-- First Slide -->
<div class="slidea-slide">
<!-- Layer -->
<img src="img/layer-1.png" class="slidea-layer"
data-slidea-bottom="0" data-slidea-left="100" data-slidea="y 100%, duration 1000" />
<!-- Background -->
<!-- To change the background, modify the src=".." attribute -->
<img class="slidea-background" src="assets/img/slide-4.jpg">
</div>
<!-- Second Slide -->
<div class="slidea-slide">
<!-- Layer -->
<img src="img/layer-2.png" class="slidea-layer"
data-slidea-bottom="0" data-slidea-right="200" data-slidea="x -100%, duration 1000" />
<!-- Background -->
<!-- To change the background, modify the src=".." attribute -->
<img class="slidea-background" src="assets/img/slide-3.jpg">
</div>
</div>
What kind of layers are there?
Slidea supports both image and non-image layers. HTML layers can contain any HTML markup and even slidea Objects.
Image Layers
<!-- Layer -->
<img class="slidea-layer" src="assets/img/layer.png" alt="Slidea Layer"/>
HTML Layers
<!-- Layer -->
<div class="slidea-layer">
<!-- Layer HTML Content -->
</div>
Setting layer size
Layers size is calculated based on the canvas size, but can also be set explicitly using the following data-attributes.
- data-slidea-width
- data-slidea-height
Image Layers
<!-- Layer -->
<img class="slidea-layer" src="assets/img/layer-1.png"
data-slidea-width="600" data-slidea-height="200">
HTML Layers
<!-- Layer -->
<div class="slidea-layer"
data-slidea-width="600" data-slidea-height="200">
<!-- Layer HTML Content -->
</div>
Setting layer position
Layers can be positioned relative to the canvas using any pair of the 4 non-opposing positions.
- data-slidea-top
- data-slidea-bottom
- data-slidea-left
- data-slidea-right
Image Layers
<!-- Layer -->
<img class="slidea-layer" src="assets/img/layer-1.png"
data-slidea-top="100" data-slidea-left="100">
HTML Layers
<!-- Layer -->
<div class="slidea-layer"
data-slidea-bottom="100" data-slidea-right="100">
<!-- Layer HTML Content -->
</div>